ここまで読んで、『Word Pressってなかなかいいじゃないか。やってみようかな?』
と思った「HPB御用達」の皆様。チョット待ってください。
Word Pressでは今までHPBで当たり前のようにできていたことが、「当たり前には」できません。
『えっ?なんでこんなことができないンだ!』と叫ぶこと度々。
そうならないように、予め説明しておきます。
- 段落内改行と改段落,空白が自由に打てない,表に画像を入れる
- ラベルリンク(解決済み)
- サイドバーの独立,検索・置換,リンクの自動修正
1. 段落内改行と改段落が逆
本来、
・「enter」=「改段落」 → <p>~</p>。
・「shift+enter」=「段落内改行」 → <br>
しかし、HPBでは、
・「enter」=未確定状態 → 「確定」、「確定状態」 → 「段落内改行」
※オプション → 編集 → 「改行キーで段落を作成」のチェックを外す。
・「カーソル下げ」=「改段落」
・「shift+enter」=「改段落」
つまり、HPBでは段落内改行と改段落の操作が本来とは逆になっているのです。
これは、
・文章を書くときに段落内改行を頻繁にしなければならないので、
キー操作を楽にして、思考や文章の流れが止まらないようにするため。
・確定状態でうっかり確定キー( enter )を打ったときに、改段落にならないようにするため。
ところが、Word Pressでは本来のキー操作。
「段落内改行」のつもりで「enter」を押すと、「改段落」として新しいブロックに移ります。
改行するときは、二本指を使って「shift」と「enter」の二つのキーを押さなければなりません。
この面倒くさいこと!
ネットではいろいろな対策が説明されています。
①functions.phpに追記 → こちら
function custom_enter( $settings ) {
$settings[ 'forced_root_block' ] = false;
return $settings;
}
add_filter( 'tiny_mce_before_init', 'custom_enter' );私の環境では効果なし。
②functions.php に追記 → こちら
/* Filter Tiny MCE Default Settings */
add_filter( 'tiny_mce_before_init', 'my_switch_tinymce_p_br' );
/**
* Switch Default Behaviour in TinyMCE to use "<br>"
* On Enter instead of "<p>"
*
* @link https://shellcreeper.com/?p=1041
* @link http://codex.wordpress.org/Plugin_API/Filter_Reference/tiny_mce_before_init
* @link http://www.tinymce.com/wiki.php/Configuration:forced_root_block
*/
function my_switch_tinymce_p_br( $settings ) {
$settings['forced_root_block'] = false;
return $settings;
}私の環境では効果なし
COCOON さんに頼むしかないようです。
2. 空白が自由に打てない
HPBではもちろん、メモ帳でもWordでも、空白キーを打てば打った数だけ空白が入ります。
しかし、Word Pressで次のようになります。
・文章途中で空白 → 何個空白をいれても半角空白1個
(編集画面では打った数だけの空白が入るが、プレビューやブラウザでは「半角空白1個」)
・行頭での空白 → 入らない
英語では「一字下げ」という習慣がないから、間違った行頭下げをしないようにしているのでしょう。
( 対策 )
・ブロックツールバー → タテ三点(詳細設定) → HTMLとして編集
→ 空白を入れる場所に「 」(HPBの空白コード)を挿入する。
・「 」=「半角空白」、「 」=「全角空白」。
「 」の数だけ空白を入れられます。
・ブロックツールバー → タテ三点(詳細設定) → ビジュアル編集
※「<em> </em> 」を挿入すると説明するサイトもありますが、私の環境ではできませんでした。
空白挿入は「行頭の文字下げ」だけでなく、箇条書きで先頭文字を揃えたり、
文章の流れの速さを変えたりするときによく使います。
そんなときに、いちいちコードエディタに変えて「 」を入れていたら、思考が止まってしまいます。
日本語の文章を書くためには、キー操作と文章が「1対1」でなければなりません。
特に「親指シフト」を使っている人はそれを求めるでしょう。
この点、ワードプレスは「日本語の文章を書くためのツール」としてまだまだのようです。
3. 表に画像を入れる
a. どんなときに必要か
作業手順や部品構成を説明するときに画像の横や下に説明文を入れるときがあります。
例えば、
 |
・デジタル回路は電池を入れ換えたときに 「オールリセット」が必要。 ・AC(all clear)端子と(-)端子を 2秒間ショートさせる。 ・ショートは金属製ピンセットの両先を 端子に接触させて行う。 ・機種によっては「AC端子」と 「電池の+」をショートさせる。 |
| ⑥オールリセット | ⑦ 時計が日付と針を修正 | |
 |
 |
 |
| ・デジタル回路は電池を入れ換えたと きに 「オールリセット」が必要。 ・パソコンの再起動のようなもの。 ・AC(all clear)端子と(-)端子 を 2秒間ショートさせる。 |
・ショートは金属製ピンセットの両先を 端子に接触させて行う。 ・ピンセットがなければ、 針金やゼムクリップでもOK。 ・機種によっては「AC端子」と 「電池の+」をショートさせる。 |
・カバーBをムーブにかぶせ、 Aを詰めて、裏蓋を取り付ける。 ・電波時計だから日付・時刻の修正は 時計が自分で行う。 ・一晩放置しておけば 翌朝には日付と時刻が修正される。 |
上の二つの表はワードプレスで作ったものではありません。
予めHPBで表を作ってサーバーにアップロードし、
それを後述の「php インクルード」で呼び出したものです。 → こちら
HPBで「表を作って その中に画像とテキストを入れること」は簡単です。
表は拡縮されることなく「原寸」で表示されます。
筆者の意図通りの「画像と説明文」が表示されます。
なお、「php インクルード」をするには画像に「絶対パス」を使わなければなりません。
HPBで表に画像を入れると、画像のある場所は「相対パス」で記述されます。
画像のある場所が「相対パス」でも、ワードプレス頁が「下書き」なら画像も呼び出されます。
しかし、頁が「公開」されると画像だけが呼び出されません。
当サイトでは「オートバイ修理や時計調整」も扱っていますので、
どうしても「表の中に画像を入れて説明すること」が必要になります。
ワードプレスではどのようにしたら同じことができるのでしょう。
以下では COCOON を使っている場合の説明です。
COCOON 以外のテーマで同じことができるかとうか分かりません。
b.「メディアと文章」を使う
まず、画像の横に文章を入れる場合。
これには「メディアと文章」というブロックが使えます。
これを使うと次のようになります。
※文字はインクルードしたものと大きさを合わせるために小さくしています。

・デジタル回路は電池を入れ換えたときに
「オールリセット」が必要。
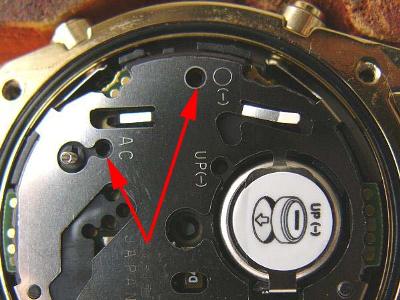
・AC(all clear)端子と(-)端子を
2秒間ショートさせる。
・ショートは金属製ピンセットの両先を
端子に接触させて行う。
・機種によっては「AC端子」と
「電池の+」をショートさせる。
比較のために、もう一度「 phpインクルードしたもの」を。
● テストファイル3 / 画像 400×300+440×300
 |
・デジタル回路は電池を入れ換えたときに 「オールリセット」が必要。 ・AC(all clear)端子と(-)端子を 2秒間ショートさせる。 ・ショートは金属製ピンセットの両先を 端子に接触させて行う。 ・機種によっては「AC端子」と 「電池の+」をショートさせる。 |
違いは、
●画像の大きさ
画像はどちらも 400×300 、インクルードした方の表は 840×300、メインカラム巾は 900 です。
多分、ワードプレスの方が画像を拡大したのでしょう。
「原寸表示ができない」のは少々「作り手の意図」を害しますが、許容できる範囲です。
●文章の「上揃え」ができない。
ワードプレスでは文章の「垂直方向揃え ( 上揃え,中央揃え,下揃え ) 」ができません。
できるのはの「水平方向揃え」だけです。
文章が少ない場合は「上揃え」でないとバランスが悪くなります。
まあ、現代人にはこの方が見やすいのかも知れません。
許容すべき範囲でしょう。
●文章を入力するときに 文字サイズ ( プリセットサイズ ) が大になる。
ただし、これは「切り換えればよいだけ」のことで問題とはならない。
c.3カラム×3を使う
次は、画像の下に説明文を入れる場合。
これには、「3カラム・33/33/33」が使えます。
「1行目の3カラムに文章、2行目の3カラムに画像、3行目の3カラムに文章」とします。
ただし、1行目については左と中央のセルを結合するために、「70/30」の2カラムにしました。
このようになります。
⑥オールリセット
⑦ 時計が日付と針を修正



・デジタル回路は電池を入れ換えたと きに「オールリセット」が必要。
・パソコンの再起動のようなもの。
・AC(all clear)端子と(-)端子 を
2秒間ショートさせる。
・ショートは金属製ピンセットの両先を端子に接触させて行う。
・ピンセットがなければ、
針金やゼムクリップでもOK。
・機種によっては「AC端子」と
「電池の+」をショートさせる。
・カバーBをムーブにかぶせ、
Aを詰めて、裏蓋を取り付ける。
・電波時計だから日付・時刻の修正は
時計が自分で行う。
・一晩放置しておけば
翌朝には日付と時刻が修正される。
比較のために、もう一度「 phpインクルード 」のものを。
● テストファイル1 / (280×210)×3+20(1行目)+100(2行目 )
| ⑥オールリセット | ⑦ 時計が日付と針を修正 | |
 |
 |
 |
| ・デジタル回路は電池を入れ換えたと きに 「オールリセット」が必要。 ・パソコンの再起動のようなもの。 ・AC(all clear)端子と(-)端子 を 2秒間ショートさせる。 |
・ショートは金属製ピンセットの両先を 端子に接触させて行う。 ・ピンセットがなければ、 針金やゼムクリップでもOK。 ・機種によっては「AC端子」と 「電池の+」をショートさせる。 |
・カバーBをムーブにかぶせ、 Aを詰めて、裏蓋を取り付ける。 ・電波時計だから日付・時刻の修正は 時計が自分で行う。 ・一晩放置しておけば 翌朝には日付と時刻が修正される。 |
違いは
●表の行間が広くて「文章と画像のつながり」が緩くなる。
これは、ブロックを組み合わせて頁を作っているのだから仕方がないのでしょうか?
何か方法がありそうです。
また、「php インクルード」 でも元の表が大きいと縮小されます。
次の表は ( 400×300 )×3 の 巾 1200 のものです。
上の「テストファイル1」と比べると全体が縮小された関係で、行と行の間が広くなっています。
「phpインクルード」を使う場合は「設定したカラム巾に入る表」にしなければならないでしょう。
● テストファイル2 / (400×300)×3+20(1行目)+100(2行目 )
| ⑥オールリセット | ⑦ 時計が日付と針を修正 | |
 |
 |
 |
| ・デジタル回路は電池を入れ換えたと きに 「オールリセット」が必要。 ・パソコンの再起動のようなもの。 ・AC(all clear)端子と(-)端子 を 2秒間ショートさせる。 |
・ショートは金属製ピンセットの両先を 端子に接触させて行う。 ・ピンセットがなければ、 針金やゼムクリップでもOK。 ・機種によっては「AC端子」と 「電池の+」をショートさせる。 |
・カバーBをムーブにかぶせ、 Aを詰めて、裏蓋を取り付ける。 ・電波時計だから日付・時刻の修正は 時計が自分で行う。 ・一晩放置しておけば 翌朝には日付と時刻が修正される。 |
なお、HPBで作った表を、html として貼りつけても php インクルード と同じになります。
d. Table Press は 実用的ではない
あちらこちらで Table Press という「表に画像を入れるプラグイン」が紹介されています。
これは、画像や文章を入れた表を予め作って、それをショートコードで呼び出すもの。
作業としては「phpインクルード」と同じになります。
問題は表を作るときに「画像が表示されない」こと。
画像にどのような説明文を入れるかは、画像を見ながら考えていきます。
説明する画像が見えないのだから、説明のしようがありません。
このプラグインを使うのなら、HPBで表を作ってphpインクルードする方が楽です。
e. どうするか?
「できるだけ大きな画像を使って分かりやすくする」
これが今までの方針でしたが、
ワードプレスではサイドバーを入れるのでどうしてもメインカラム巾が小さくなります。
サイドバーを取り払って「1カラム」すると、HPBで作った頁と変わらなくなり
ワードプレスを使っている意味がありません。
取り敢えず、次のようにすることにしました。
・できるだけ「メディアと文章」を縦に並べて手順を説明する。
・どうしても、横並び画像で手順を説明しなければならないときは、「phpインクルード」を使う。
このようにして作った頁が → こちら。
【広告】
電動トライクです。
シニアカーの代わりに。
孫には こちら
